Как смешать простой макет сайта с фоном, фотографиями и шаблонами
Это просто изумительно, насколько цвет и фон могут изменить впечатления от сайта. В этой статье я опишу, как простой и незамысловатый макет сайта может быть использован по максимум, применяя цвет, фон и фотографии.
Шаг 1 - Создание простого макета
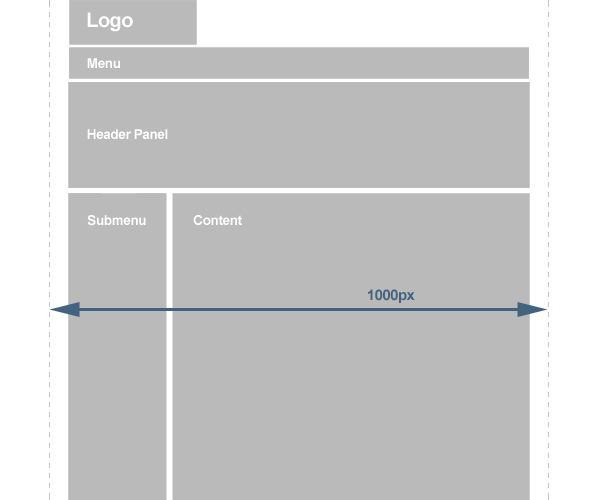
Сначала взглянем на эту простую схемку. Это просто туториал, поэтому ничего ошеломляющего у нас не будет. Идеальный макет, чтобы объяснить. Я туда внес лого (да-да, это важная часть сайта, визитка, так сказать), навигационую панель с менюшкой, сабменюшками, ну и контентом. Также специально была подобрана ширина в 1000 пикселей(px), чтобы человек с не очень широким монитором смог лицезреть фон.
Шаг 2 - Заполнение
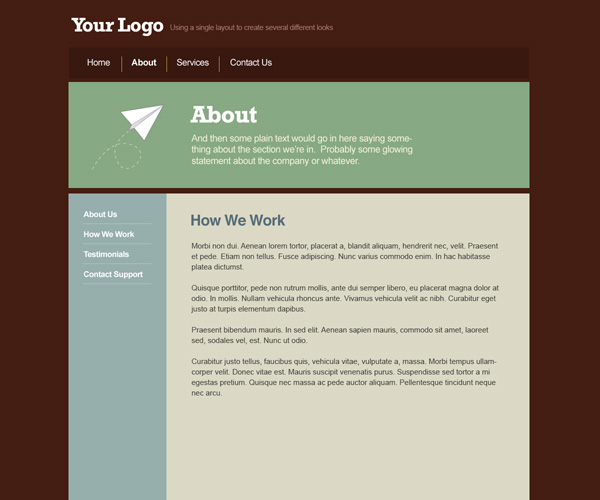
Я заполнил скелет, теперь добавляем менюшки и содержимое
Как Вы заметили, никакого чуда я не сделал пока что, просто расположил элементы страницы наиболее годным образом, вместе да не в обиде. Теперь про пробелы между элементами: в схеме я указал, какое должно быть расстояние, желтыми линиями я показал, как строго лежат менюшки.
Но помните, что это мой взгляд на дизайн, Вы можете сделать по-своему. Мне это кажется наиболее удобным макетом.
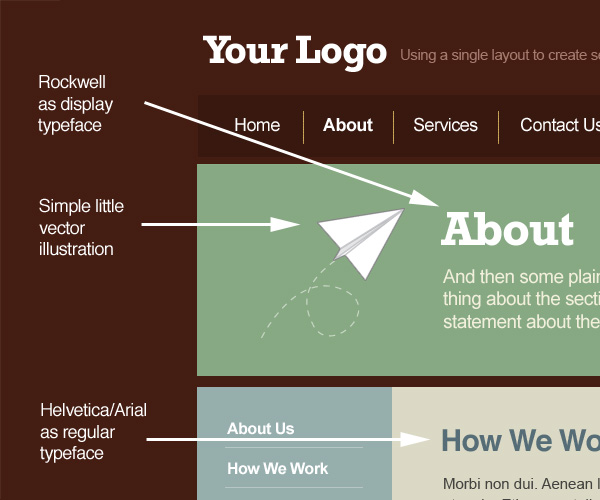
На этой схеме, Вы видите, что я выбрал шрифт Rockwell в навигационной панеле, чтобы придать ей уникальный вид. Остальной текст написан шрифтом Helvetica и Arial.
Наконец-то я использую цвета томного, землянистого оттенка. Мне нравятся данные цвета, а Вы можете обустроить по своему вкусу.
Страница выглядит ОК, но ничего запоминающего в ней нет. Как же так? Исправляемся!
Шаг 3 - Полирование и добавление стиля
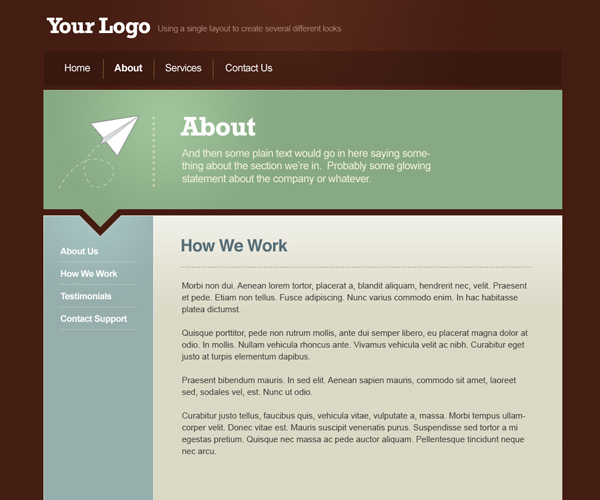
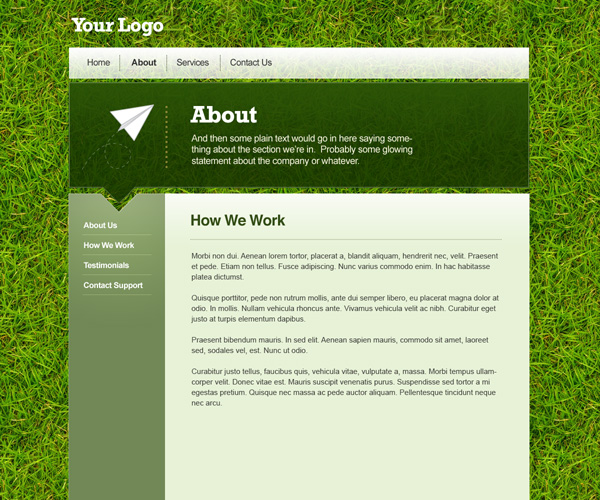
Я немного отполировал дизайн и добавил два ярких элемента: стрелку в саб-меню и вооон те точки.
Теперь у нас есть аж три интересных элемента: иллюстрация, сеткоразрушающая форма и хорошая тема, сделанная из простоого макета. Осталось добавить фон для улучшения результата.
Шаг 4 - Добавление фона
Ну и как Вам? Продолжение следует...
Это просто изумительно, насколько цвет и фон могут изменить впечатления от сайта. В этой статье я опишу, как простой и незамысловатый макет сайта может быть использован по максимум, применяя цвет, фон и фотографии.
Шаг 1 - Создание простого макета
Сначала взглянем на эту простую схемку. Это просто туториал, поэтому ничего ошеломляющего у нас не будет. Идеальный макет, чтобы объяснить. Я туда внес лого (да-да, это важная часть сайта, визитка, так сказать), навигационую панель с менюшкой, сабменюшками, ну и контентом. Также специально была подобрана ширина в 1000 пикселей(px), чтобы человек с не очень широким монитором смог лицезреть фон.
Шаг 2 - Заполнение
Я заполнил скелет, теперь добавляем менюшки и содержимое
Как Вы заметили, никакого чуда я не сделал пока что, просто расположил элементы страницы наиболее годным образом, вместе да не в обиде. Теперь про пробелы между элементами: в схеме я указал, какое должно быть расстояние, желтыми линиями я показал, как строго лежат менюшки.
Но помните, что это мой взгляд на дизайн, Вы можете сделать по-своему. Мне это кажется наиболее удобным макетом.
На этой схеме, Вы видите, что я выбрал шрифт Rockwell в навигационной панеле, чтобы придать ей уникальный вид. Остальной текст написан шрифтом Helvetica и Arial.
Наконец-то я использую цвета томного, землянистого оттенка. Мне нравятся данные цвета, а Вы можете обустроить по своему вкусу.
Страница выглядит ОК, но ничего запоминающего в ней нет. Как же так? Исправляемся!
Шаг 3 - Полирование и добавление стиля
Я немного отполировал дизайн и добавил два ярких элемента: стрелку в саб-меню и вооон те точки.
Теперь у нас есть аж три интересных элемента: иллюстрация, сеткоразрушающая форма и хорошая тема, сделанная из простоого макета. Осталось добавить фон для улучшения результата.
Шаг 4 - Добавление фона
Ну и как Вам? Продолжение следует...














8 коммент.:
Неплохо, спасибо.
интересная статья, спасибо
Интересно. Жду продолжения.
отлично
Сохронил, очень интересно
полезно, ждем продолжения
благодарю за статью. обязательно опробую при необходимости
Последний самый лучший, на предыдущих зеленоватый фрейм ни к селу, ни к городу, но в целом рещения интересные :)
Отправить комментарий